Download Add Border To Svg Path - 200+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j72.blogspot.com/2021/04/add-border-to-svg-path-200-popular-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Path - 200+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Path - 200+ Popular SVG Design So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

Add , Remove points in a Path SVG from www.janvas.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Path - 200+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File How can i create a path with a fill and outline similar to. This allows the container to retain the look of a chalkboard, regardless of what. Css answers related to css border svg path. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Is there a different way to use css to simply create an outline or border for an svg path? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Or you can use a svg filter to add a border to the top edge. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. The frame and the chalk are part of the svg image making up the border.
Add Border To Svg Path - 200+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Add Border To Svg Path - 200+ Popular SVG Design Just drawing the border explicitly is the most straightforward. But this would create needless amounts of data.
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. SVG Cut Files
Hunting Split Frame svg - DIGITANZA for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Follow the Yellow Brick Road - InDesignSecrets.com ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
Blank Certificate Border Ready Add Text In Gold Color ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. Another way duplicate the path.
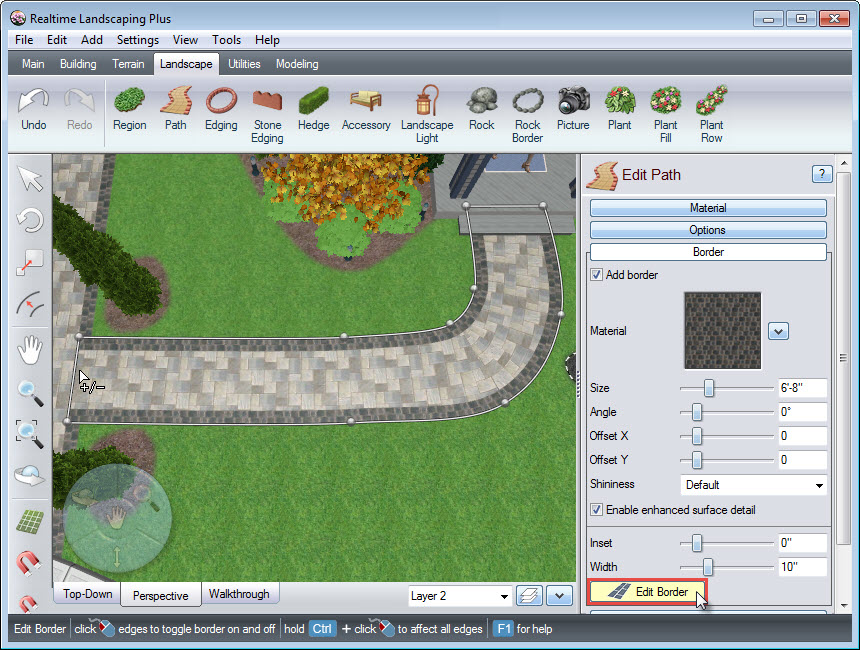
Adding a Path for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
svg - Path with rounded corners in inkscape - Graphic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
5 Awesome walking footsteps clipart | Free clip art, Clip ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Another way duplicate the path. How can i create a path with a fill and outline similar to.
Flourish SVG Divider Lines Ornamental Borders by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
Leaves Monogram Corner Border Divider paper cut svg template for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
Floral right side border with vines - Free art icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. But this would create needless amounts of data.
How to add border/outline/stroke to SVG elements in CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
Dripping Borders SVG Bundle, Dripping SVG, Dripping ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Nature Trail Outline Clip Art at Clker.com - vector clip ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path.
SVG Flourish Divider Lines, Underlines, PDF JPG Files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
Frame - Free art icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
Dynamic SVG Components | Geddski for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path. How can i create a path with a fill and outline similar to.
13+ Free Svg Mailbox Images Free SVG files | Silhouette ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
Free Path Cliparts, Download Free Clip Art, Free Clip Art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. But this would create needless amounts of data.
Rectangle Red And White Blank Template Banner, Just Add ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. But this would create needless amounts of data. Another way duplicate the path.
Plants and Guitar (full border) vector source by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Divider Lines Flourish Graphics Underlines PDF JPG Files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data.
html - Fill a div with a wavy border SVG path - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Download Learn more about clone urls. Free SVG Cut Files
Silver Chandelier Frames Wedding and Business Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path?
Another way duplicate the path. But this would create needless amounts of data.
free vector Fine pattern border 05 vector | Drawing frames ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. Another way duplicate the path.
brick path outline page - /page_frames/more_frames/brick ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Monogram Frame Circle SVG Bundle Clipart Graphic by March ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
SVG Flourish Divider Lines, Underlines, PDF JPG Files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
TotallyJamie.com: SVG Files, PNG Graphic Sets & Cute ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Rectangle Red And White Blank Template Banner, Just Add ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
html - Fill a div with a wavy border SVG path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Blank Certificate Border Ready Add Text In Gold Color ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Free Map Border Cliparts, Download Free Clip Art, Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Leaves Monogram Corner Border Divider paper cut svg template for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
Another way duplicate the path. How can i create a path with a fill and outline similar to.
SpringLeaf Studios: Drunkard's Path QAL: Adding the Borders for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Dynamic SVG Components | Geddski for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Another way duplicate the path. But this would create needless amounts of data.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
File:Border left.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Create Wave Border with SVG and CSS Clip-Path | by James ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Free Vector Set of Vintage Ornamental Floral Border Frame ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. But this would create needless amounts of data.
Sweeter Than Candy SVG - for Candy Land layout?? | SVGs ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Vector Page Border A4 Design For Project Stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Nature Trail Outline Clip Art at Clker.com - vector clip ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Inset Curve Object Path Arrow Down Border Adjust Svg Png ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
Another way duplicate the path. But this would create needless amounts of data.
